
做网站这一行的都应该知道,网站优化对一个网站的重要性,那们其中的有一部分在于运维人员,还有一部分就在于程序和制作人员。
那么身为一个前端,在对设计稿进行重构的时候,你应该怎样处理图片呢?今天就由盛世阳光的蜡笔小新和你分享一下在网页制作中背景图片处理的技巧。
第一:在保持图片质量的情况下,尽可能减小图片的大小
当前端拿到设计稿在进行切图的时候,在存储为web所用格式的时候,可以调整图片的质量来缩小图片
第二:减少服务器请求次数,图片能少就少,能不用就不用
在处理图标的时候,把所有可设置成背景图的小图标放置在一张图片上,设置成背景图片,然后在background里调定位即可
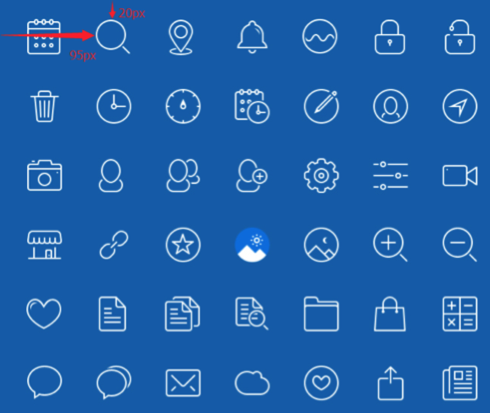
例:现在有一个Search的按钮需要放置图标,便可使用如下方法

如上图,放大镜的位置是距顶部20px,距左95px
那我们就可以给Search的button设置背景图片为:
Background:url(/image/icon.png) 95px 20px no-repeat;
注意,小萌新不要忘记给button去默认样式,加上尺寸
还有一种就是设计稿中经常会出现带有底线的标题

对于处理这种东西的时候,好多萌新都采用做背景图片的方式来处理这种问题,这就无形中又多了一张图片。其实根本没有必要再去切一张图片,多麻烦啊,有一个叫border-bottom 的东西,完全可以把这个样式玩出来
首先,外层要给一个div,类名为title(个人习惯),视情况而定给a标签或者是span标签
也就是
<div class=”title”>
<a href=””>投资云营</a>
</div>
Css如下:
.title{ width:100%; height:24px; border-bottom:1px solid #999999;}
.title a{display:block; padding:12px 10px; background:#fff; font-size:24px; line-height:24px; margin:0 auto;}
div给了宽度和高度分别是100%,高度为24像素,底边1像素实线,颜色为#999;
文字的标签变为实体,内边距为上下12像素,左右10像素,背景颜色为白色(与设计稿的背景颜色相同)字体大小为24像素,行高24像素,居中。
现在可以看一下这些数据:div的高是24像素,a标签的高加在一起是48像素,div的高小于a标签的高,也就是a标签溢出了,但是你只要不给div over-flow:hidden的属性,就可以实现上图效果,也就是说减少了图片的使用数量,减少浏览器请求次数。
网站重构的过程中是十分灵活的,每一个标签,每一个元素都在你的掌握之中,灵活运用,才回做出更好的效果。
如果你觉得以上内容对您有用,请关注盛世阳光“Web堆儿”,我们的宗旨就是提供网站建设和运营中的各种干货。
盛世阳光秉承着专业、贴心的服务理念,用心、用智、用情对待每一位新老客户。无论是在网站、app还是游戏领域,你都能看到我们的身影,旨为为企业互联网+新模式带来更多灵感与机遇。开创行业发展趋势,引领行业创新潮流,为企业改造升级出谋划策,我们的努力会让你明白“适合的,才是最好的”。互联网的盛世,岂能没有阳光同行?


盛世阳光手机版网站 盛世阳光微信公众平台

 项目监控
项目监控 售后查询
售后查询